Fluent Forms enables users to automatically populate input fields by setting default values through URL GET parameters in a quick and straightforward process.
Passing form variables through URL
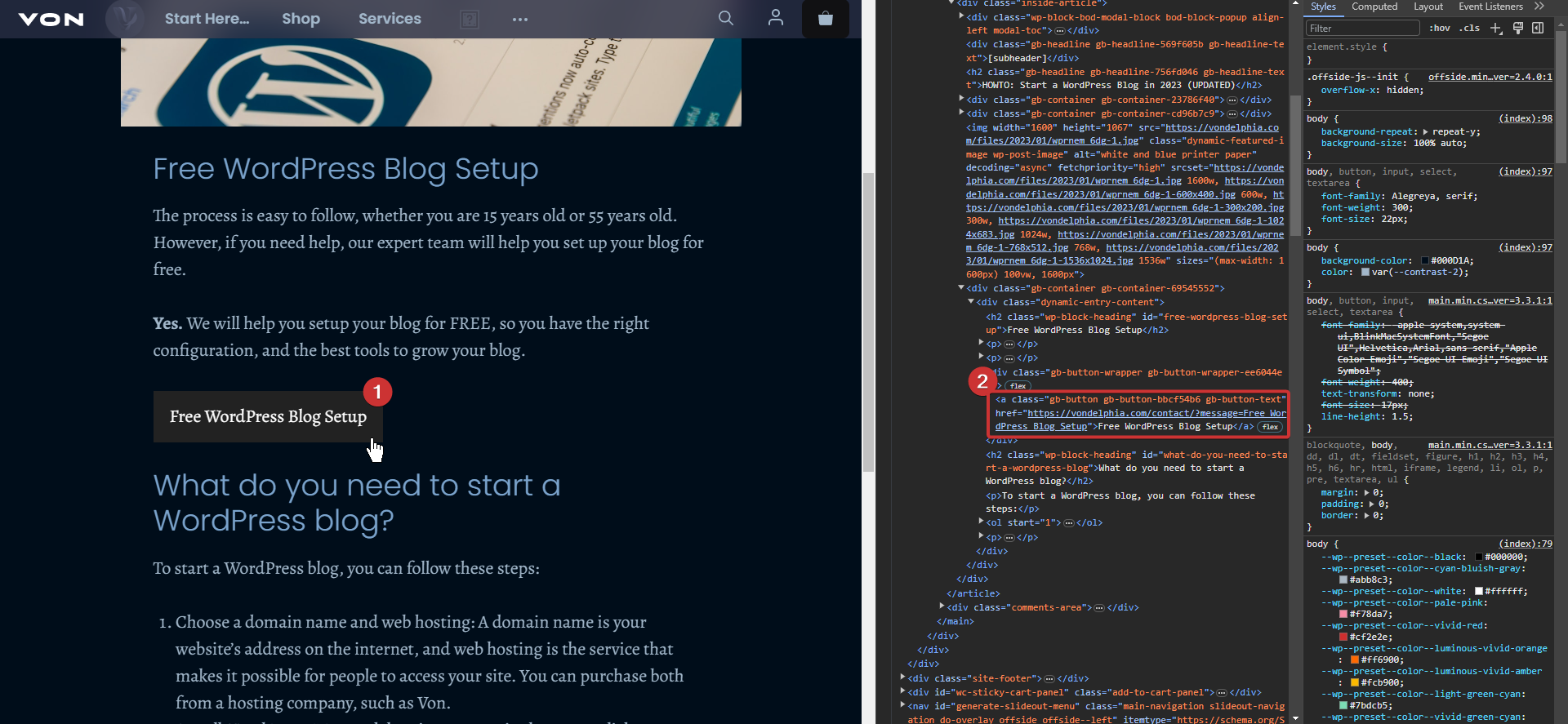
Fluent Forms (and many others) offers a feature allowing users to set input values through URL GET parameters, facilitating the automatic population of input fields. By selecting the desired form, editing it, and configuring the Default Value field in the Advanced Options to Populate by GET Param, users can quickly implement this functionality for various input fields based on the specified URL parameters.
- Create button on Page A
- Click link on Page A
- Pass data from Page A button to Page B form.
Video Tutorial
Misc.
- https://wpmanageninja.com/docs/fluent-form/advanced-features-functionalities-in-wp-fluent-form/set-default-from-value-from-url-parameters/
- How to Use URL Parameters to Pre-Fill Form Fields
- Using URL Parameters to Populate Form Fields
- Passing URL Parameters Through a Form
- Passing Dynamic Data From a URL Parameter in Forms
- Prefill web form field values using URL parameters
- pass query parameters in url
- send form data from one page to another