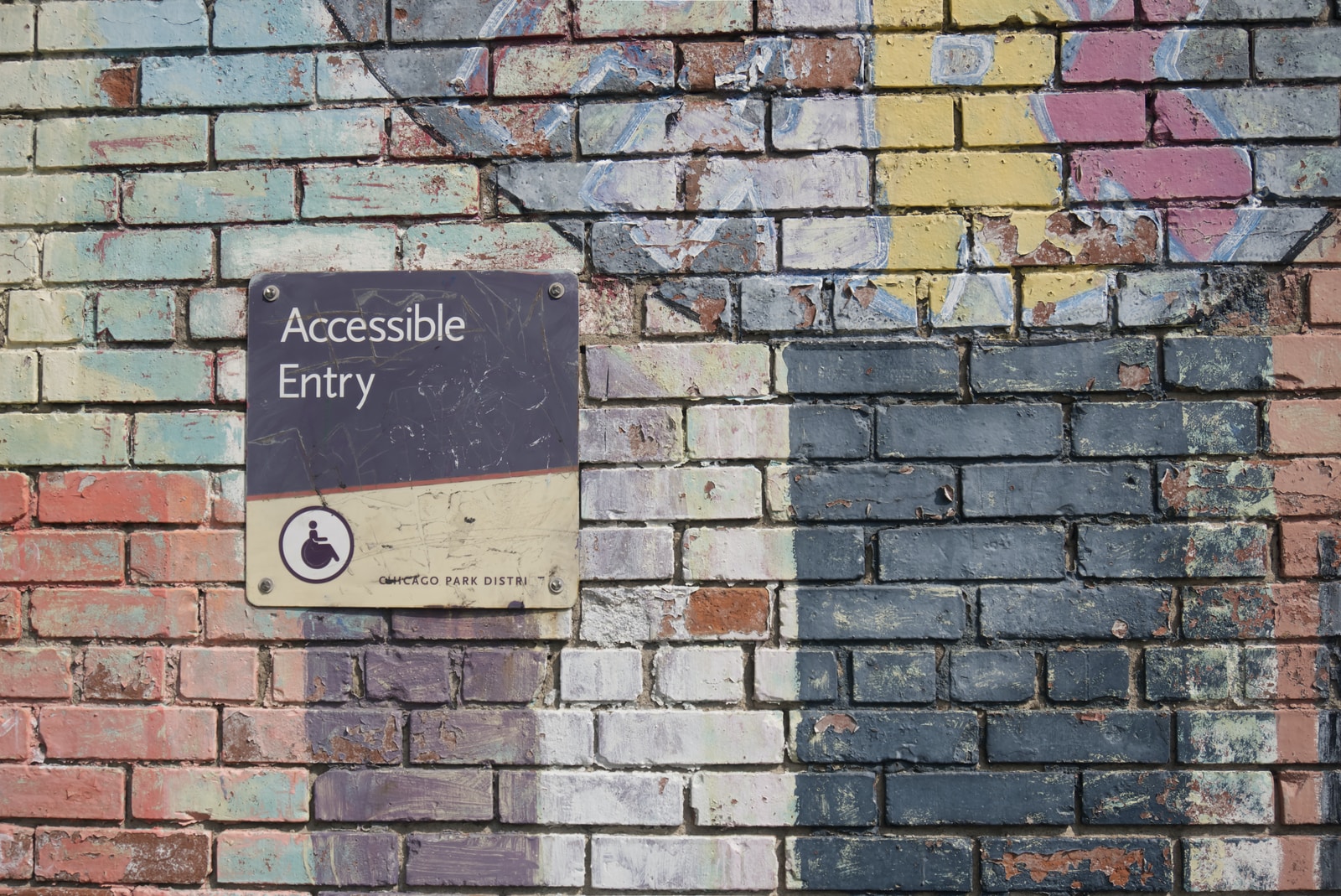
ADA & Section 508 Compliance
ADA compliance refers to the Americans with Disabilities Act Standards for Accessible Design, which states that all electronic and information technology (like websites) must be accessible to people with disabilities.
The core principles this checklist / guide includes:
- Perceivable
- Operable
- Understandable
- Robust
Accessibility and Optimization Tweaks
- Convert images with text into “highlight-able” text (do not save text into images)
- Conditionally Load plugins ONLY on website pages where it’s needed
- Created Accessibility Statement Page
- Delete unused themes and plugins
- Embed Accessibility Widget on Website
- Your website visitors may customize their experience to match their accessibility needs
- Ensure full ADA and WCAG 2.1 compliance
- Make telephone and email links trigger “call to” or “email to” links
- Reduce the file size, and compress all images on website
- Run website speed and performance optimization test to view errors
- * (bonus) Server scaled images (for example, mobile viewport serves mobile-sized images)
- Update every nav menu with proper <title> hover tooltip attribute
- Consider updating all LINKS on website too!
- Update all website images with proper <title> hover tooltip attribute

Accessibility Tips, Tricks and Hints
Depending on how massive a website is, or how much content needs to be updated, making adjustments to meet ADA compliance could be very time consuming.
- Audio / video should have controls and closed captions
- Do not include popups, autoplay video / audio or giant cookie notices
- Forms on website should be easy to read and understand
- Navigating website using a keyboard should be easy (ie, Tab + Arrow Keys)
- Search bar should help visitors find exactly what they need
- Sitemap (or table of contents) to help people navigate should be in footer
- Website presentation / appearance should be easy to understand (consistent layout and navigation)
With resources like the web content accessibility (WCAG) guidelines, as well as a $75 ADA compliance service, you can make your website accessible to users everywhere.





Ahhh okay, this is what a website needs to become more ADA compliant? cool!
Yup!
Obviously, if someone is looking for something to criticize on ANY website it’s going to be easy to find something. The idea is to SHOW people that you’ve made a proper attempt at making website easy to use for all people.