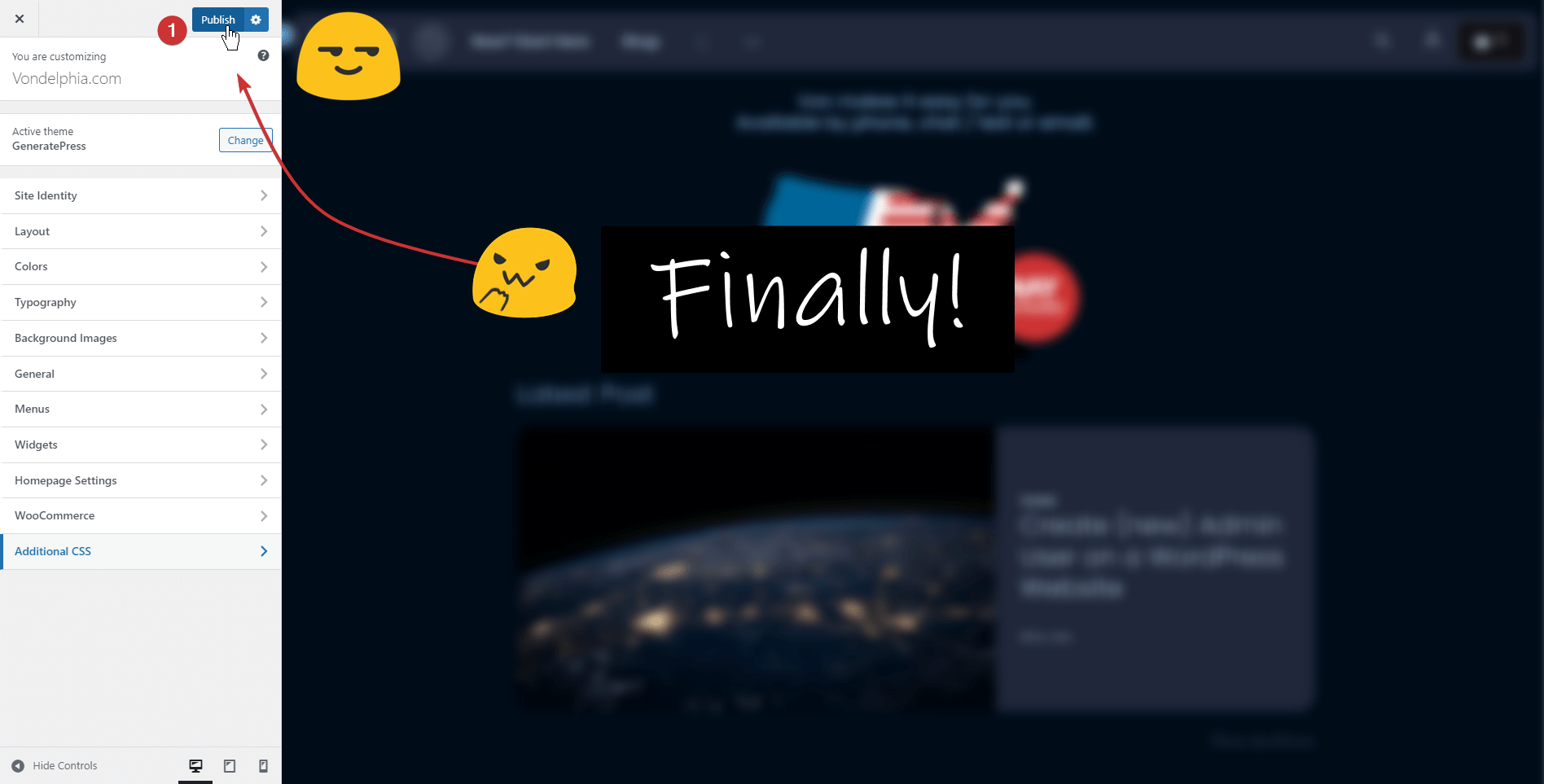
If you edit post or page and press CTRL + S on the keyboard, it will publish (or save) the content using the (newer) Gutenberg Editor in WordPress. BUT, if using the WP Admin > Appearance > Customizer and press the same hotkey nothing works.
This is especially useful if you find yourself making changes to the Additional CSS area or you just use a really nice theme that is built around the customizer (like GeneratePress). With the help of our good friend Violentmonkey (or Tampermonkey or Greasymonkey), we now have a userscript that fixes this.
Tampermonkey Script v1
// ==UserScript==
// @name WordPress CTRL + S Save Shortcut
// @namespace https://tampermonkey.net/
// @version 0.1
// @description Press CTRL + S to click the "Publish" button on specific pages
// @author You
// @match https://*/wp-admin/customize.php?*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Add an event listener for the keydown event
document.addEventListener('keydown', function(e) {
// Check if the pressed keys are CTRL + S
if (e.ctrlKey && e.key === 's') {
// Find the "Publish" button by its ID and click it
var publishButton = document.getElementById('save');
if (publishButton) {
publishButton.click();
// Prevent the default browser save action
e.preventDefault();
}
}
});
})();
Violentmonkey Script v3
I prefer this one… just in case you want CTRL + S for WooCommerce or classic editor posts I’ve got you covered and updated the previous script.
Thanks for stopping by!





I just updated v2 the most recent version to include support for Theme File editor inside WP Admin > Appearance > Edit Theme
I didn’t realize how much I needed this.
I know, I know… the time has finally come!!
https://wordpress.org/support/topic/ctrl-s-does-not-publish-customizer-changes/